Cara kasih postingan terbaru di navigasi - selamat siang dan bertemu lagi dengan blog kesayangan anda ini, sesudah beberapa hari ini admin jarang update sebab disibukan oleh pekerjaan didunia nya yang mengharuskan mimin sejenak meninggalkan dunia blogging, dan kali ini admin akan update lagi tutorial seputar blogger,,, ialah tentang Cara kasih postingan terbaru di navigasi langsung saja ke tutorial.
Baca juga: Cara kasih sitemap praktis responsif di blogger
Widjed ini sangat dibutuhkan oleh blog untuk pengunjung yang mencari cari artikel lain atau terbaru di blog sahabat sehingga pengunjung jadi agak betah berkunjung ke blog sobat, dan sanggup sedikit meningkatkan seo katanya,,, 😂
Untuk mungkin berdasarkan mastah mastah tapi menurutku cuma pengunjung sanggup menemukan artikel terbaru diblog.
Untuk cara pesangannya sahabat copas scripy dibawah ini, dan menempelkannya di sajian navigasi blog sobat, tidak perlu diedit lagi script ini sanggup pribadi di padang. Asalkan copasnya benar tidak ada yang ketinggalan niscaya script akan tampil dengan sempurna.
ul.recent_posts_arlina li{display:inline-block;position:relative;width:100%;margin:0;padding:10px 0;transition:all .3s linear;}
ul.recent_posts_arlina li:last-child {border:0;}
.recent_posts_arlina .wrapinfo{display:inline-block;margin:0 10px 0 0;overflow:hidden;z-index:2;position:relative;width:90px;height:62px;float:left}
ul.recent_posts_arlina li img.recent_thumb{width:100%;height:auto}
.recent_posts_arlina {float:left;width:100%;margin:10px 10px 5px 0px;padding:0;font-size:.9rem;}
ul.recent_posts_arlina li a{color:#2b427d;font-size:13px;font-weight:700;line-height:normal}
ul.recent_posts_arlina li a:hover{color:#138be6}
.recent_posts_arlina i{font-style:normal;color:#999;font-size:13px}
</style>
<script style='text/javascript' src='https://cdn.rawgit.com/Arlina-Design/FlamingTree/master/recentpostarlina.js'></script>
<script style='text/javascript'>
var numposts=5,showpostthumbnails=!0,displaymore=!1,displayseparator=!1,showcommentnum=!1,showpostdate=!1,showpostsummary=!1,numchars=62;
</script>
<script src='/feeds/posts/default?orderby=published&alt=json-in-script&callback=recentpostinfoarlina'></script>
Baca juga: Cara menciptakan privacy policy, disclaimer dan contact us
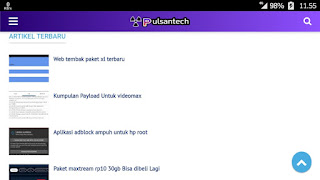
Setelah sahabat melekat script tadi nanti tampilannya akan menyerupai ini
Bagaimanakah tampilannya, apakah sahabat tertarik...? Kalo tertarik boleh pasang scrip di atas dan tempelkan di navigasi sobat, untuk sedikit mempercantik tampilan blog sahabat semoga pengunjungnya betah berlama-lama di blog.
Sampai disini dulu tutorialnya perihal Cara kasih postingan terbaru di navigasi dan nantikan update-update terbaru dari blog ini. Terima kasih
Baca juga: Download template viomagz 2.4 gratis

EmoticonEmoticon