Cara pasang sitemap simpel responsif di blogger - Sitemap yakni element penting dalam blogger, selain dapat menciptakan seo sitemap juga dapat di gunakan pengunjung untuk melihat semua peta situs yang ada d blog sobat.
Bagi kalian yang punya blog wajib hukumnya untuk memasang sitemap di blognya, dan untuk kalian yang belum nemu script sitemap yang pas untuk blognya dapat mencoba script ini, alasannya yakni script ini juga udah suport "https" yang sebelumnya pake "http" sesudah pindah ke "https" niscaya sitemapnya ilangkan, nah maka dari itu cobalah script sitmap ini, yang sudah niscaya simpel,responsif, dan yang niscaya seo friendly.
Untuk cara pemasangannya akan aku kasih tutorial sedetil-detilnya, silakan teman untuk menyimaknya.
Cara pasang sitemap simpel dan responsif di blogger
Buat halaman static yang ada di blogger dan beri nama sitemap
- Masukan script html di bawah ini
- Silakan edit scrip diatas dengan mengganti https://url-blogkamu.com dengan alamat blog kalian.
- Setelah diedit masukan script tadi ke halaman statis yang tadi sudah di beri judul sitemap, dengan mode html (bukan yang compose ya)
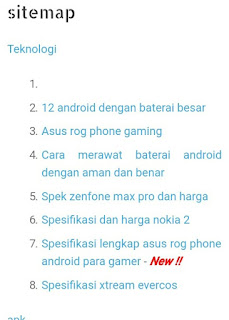
- setelah tamat klik publis dan lihat hasilnya, niscaya work di blog yang sudah https
<div dir="" style="text-align: justify;" trbidi="on"> <script src="https://cdn.rawgit.com/mohammadkahfi/SoloLinks/f9f8ca32/daftarisi.js"></script><script src="https://url-blogkamu.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script></div>

EmoticonEmoticon